Nash Link API Documentation
Introduction
The Nash Link Payment Gateway API is designed for merchants that need full control over their customers’ shopping and checkout experience or for single person who wants to bill in crypto, receive in fiat.
There are four interactions with the Nash Link service that this API enables:
● create an invoice
● fetch an invoice
● receive invoice status (via webhook call from nash link backend on each invoice status change)
● trigger a webhook
Invoice
The invoice is the main data structure for payments. When a user wants to pay with Nash Link, the merchant creates an invoice for the specified amount and can optionally include further fields, such as internal order ID, redirect URL and many others.
{
"facade": "merchant/invoice",
"data": {
"id": "JDBtJCFV",
"status": "complete",
"price": 9,
"currency": "EUR",
"itemDesc": "Item XYZ",
"orderId": "10118",
"posData": "tx46523",
"invoiceTime": 1588318118648,
"expirationTime": 1588319018648,
"currentTime": 1588325917427,
"paidOn": 1588319018644,
"notificationEmail": "[email protected]",
"notificationURL": "https://yourredirecturl.com",
"redirectURL": "https://yourwebsite.com/checkout/10118",
"url": "https://link.nash.io/widget?invoiceId=JDBtJCFV",
"transactionCurrency": "BTC",
"amountPaid": 92313,
"displayAmountPaid": "0.00092313",
"exchangeRates": {
"BTC": {
"EUR": 9749.44
}
},
"supportedTransactionCurrencies": {
"BTC": {
"enabled": true
}
},
"paymentWalletAddress": "bc1qx2qyua0kjzyhza5y4x9lj7mghu39sm4d0sl226",
"paymentWalletBlockchain": "BTC",
"paymentCodes": {
"BTC": {
"BIP21": "bitcoin:bc1qx2qyua0kjzyhza5y4x9lj7mghu39sm4d0sl226?value=0.00092313"
}
},
}
}
Data fields
| Name | Type | Description |
|---|---|---|
id |
string | ID of this specific invoice |
status |
string | new / paid / complete / expired |
price |
number | Fiat amount of the invoice |
currency |
string | Fiat currency of the invoice |
itemDesc |
string | Merchant-provided reference text about the items in this invoice |
orderId |
string | Merchant-provided reference ID |
posData |
string | Passthru variable for Merchant internal use |
invoiceTime |
number | Timestamp of when the invoice was created |
expirationTime |
number | Timestamp of when the invoice will expire |
currentTime |
number | Timestamp of the API call retrieving this invoice |
paidOn |
number | Timestamp of when the invoice was paid |
notificationEmail |
string | Email address of the merchant to receive notifications about invoice status changes |
notificationURL |
string | URL of the merchant backend to receive webhooks relating to invoice status changes |
redirectURL |
string | Merchant-provided URL to redirect the user after a successful payment |
url |
string | Web address of the invoice |
transactionCurrency |
string | Symbol of cryptocurrency the user paid with |
amountPaid |
number | Amount the user paid, in smallest unit of the cryptocurrency (initially 0) |
displayAmountPaid |
string | Amount the user paid, in full unit of the cryptocurrency (initially '0') |
exchangeRates |
object | Exchange rates for this invoice |
supportedTransactionCurrencies |
object | Supported cryptocurrencies to pay this invoice |
paymentWalletAddress |
string | Wallet address for payment |
paymentWalletBlockchain |
string | Wallet blockchain |
paymentCodes |
object | URI for sending a transaction to the invoice |
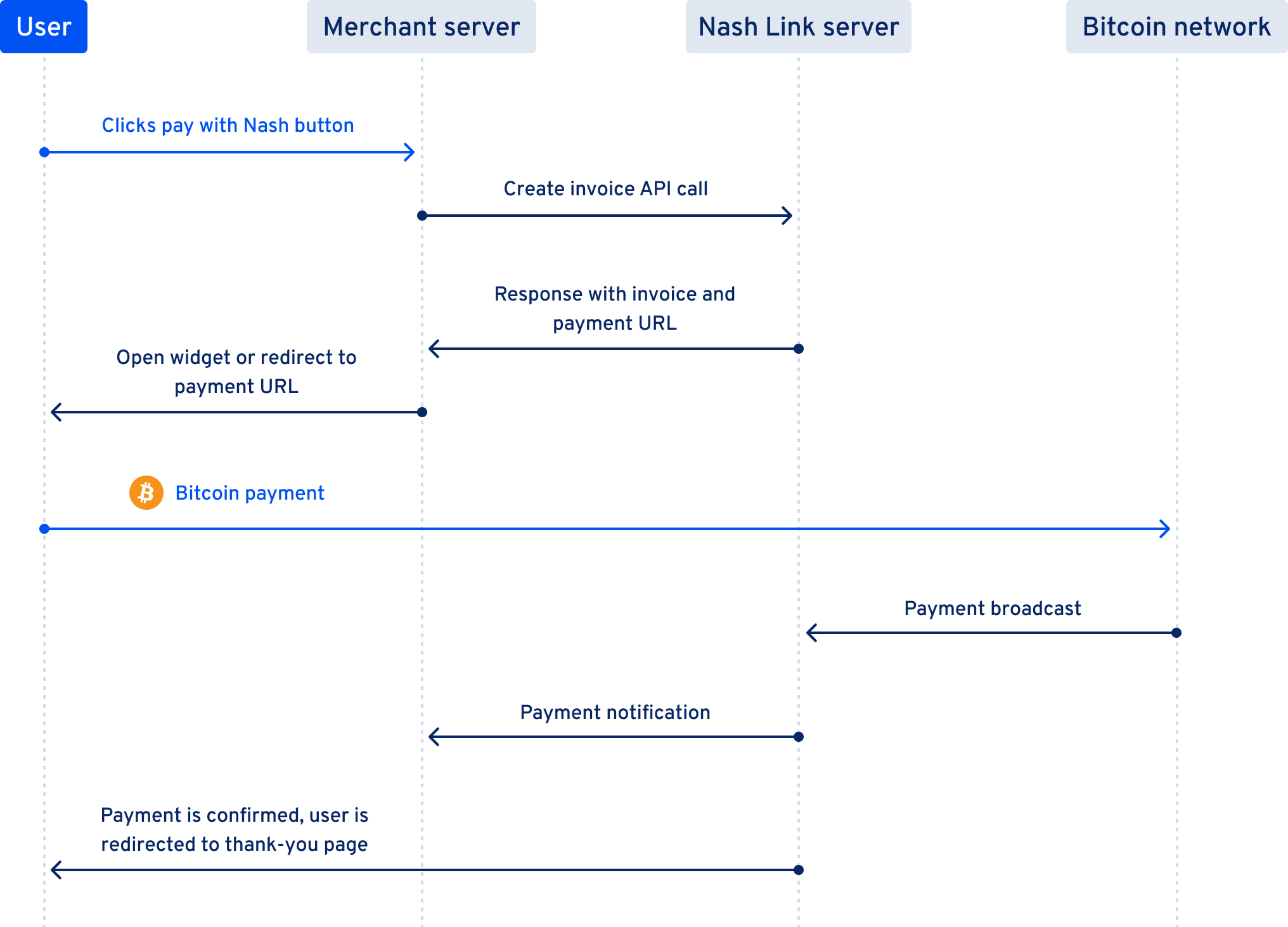
Payment sequence
Click to enlarge:

Invoice states
A Nash Link invoice can be in one of the following states. After each state transition a webhook is sent to the merchant callback URL, as described here.
new
An invoice starts in the new state. Payments made to this invoice have a 20 minute window to be confirmed on the blockchain.
paid
After a payment was detected on the blockchain, an invoice is marked as paid. This is a transition state and the invoice will become either expired or complete.
complete
If the full payment made to an invoice has been confirmed on the blockchain during the confirmation window, the invoice is marked as complete. The merchant will be credited the invoice amount on the next payout.
expired
An invoice is marked as expired if the payment wasn’t made in full or confirmed on the blockchain in time. All payments received will be automatically refunded.
See also:
Errors
The Nash Link API uses the following error codes:
| Error Code | Meaning |
|---|---|
| 400 | Bad Request – Your request sucks |
| 401 | Unauthorized – Your API key is incorrect |
| 404 | Not Found – The specified resource could not be found |
| 500 | Internal Server Error – We had a problem with our server – try again later |
| 503 | Service Unavailable – We’re temporarially offline for maintanance – try again later |
Activating API Access
The merchant must obtain an API key from the Nash link web app to get access to the API calls.
The API generation/revoke actions are accessible at https://link.nash.io/developers/.
A merchant can create multiple keys for use with different e-commerce stores or API functions.
Once an API key has been created, Nash link will use this API key to authenticate your API connections.
The merchant’s API key must remain private and should never be visible on any client-facing code.
Should it ever be compromised, the merchant can generate a new key in their Nash Link account.
Our SDKs
We provide well-maintained SDKs for several programming languages. These are a slim layer to simplify API access (in particular, request signing):
E-commerce
We also provide well-maintained plugins for some well-know ecommerce frameworks. The easiest way to start using Nash link if you have any of those ecommerce platforms.
Rest API Access
Nash link provides a standards-based REST interface which enables application developers to interact in a powerful, yet secure way with their Nash link account.
SDKs
To start using a SDK, simply download and follow instructions:
Create a invoice
Creating a invoice in a few lines of code.
Creating an invoice with our SDK:
import { NashLinkApi } from '@neon-exchange/nash-link'
const api = new NashLinkApi('sandbox', `<YOUR_API_KEY>`, `<YOUR_API_SECRET_KEY>`)
// create the invoice
const invoiceResponse = await api.createInvoice({
price: 10
currency: 'EUR'
})
<?php
require_once 'NashLinkApi.php';
use Nash\Link\NashLinkApi;
$api = new NashLinkApi('sandbox', '<YOUR_API_KEY>', '<YOUR_API_SECRET_KEY>');
$invoice_data = array("price" => 10, "currency" => "EUR");
// create the invoice
$response = $api->createInvoice($invoice_data);
// check for errors
if ($response['error'] == true) {
print $response['message'];
print $response['status_code'];
return;
}
// created invoice data
var_dump($response['data'])
from nashlink import nashlink
# instantiate api
# use 'sandbox' for integration tests
# use 'prod' for final production environment
nashlink_api = nashlink.Api('sandbox', '<YOUR_API_KEY>', '<YOUR_API_SECRET_KEY>')
# setup order data for the invoice
invoice = {'price': 10, 'currency': 'EUR'}
# create the invoice
response = nashlink_api.create_invoice(invoice)
# check for errors
if response['error']:
print(response['message'])
print(response['status_code'])
exit()
# created invoice data
print(str(response['data']))
# there is no shell sdk, use it for REST API access.
Returns
Invoiceobject or Error status/message
Get a invoice
Getting a invoice in a few lines of code.
Getting an invoice data with our SDK:
import { NashLinkApi } from '@neon-exchange/nash-link'
const api = new NashLinkApi('sandbox', `<YOUR_API_KEY>`, `<YOUR_API_SECRET_KEY>`)
const invoiceResponse = await api.getInvoice('<INVOICE_ID>')
<?php
require_once 'NashLinkApi.php';
use Nash\Link\NashLinkApi;
$api = new NashLinkApi('sandbox', '<YOUR_API_KEY>', '<YOUR_API_SECRET_KEY>');
// get the invoice
$response = $api->getInvoice('<INVOICE_ID>');
// check for errors
if ($response['error'] == true) {
print $response['message'];
print $response['status_code'];
return;
}
// invoice data
var_dump($response['data'])
from nashlink import nashlink
# instantiate api
# use 'sandbox' for integration tests
# use 'prod' for final production environment
nashlink_api = nashlink.Api('sandbox', '<YOUR_API_KEY>', '<YOUR_API_SECRET_KEY>')
# get a invoice
response = nashlink_api.get_invoice('<INVOICE_ID>')
# check for errors
if response['error']:
print(response['message'])
print(response['status_code'])
exit()
# invoice data
print(str(response['data']))
# there is no shell sdk, use it for REST API access.
Returns
Invoiceobject or Error status/message
E-Commerce Plugins
This section describes the installation of our payment plugin in various e-commerce solutions.
Magento 2
Download Nashlink plugins and sdks zip pack.
- Extract the downloaded zip pack
- The plugin is at unziped folder plugin-magento2-checkout/Nashlink/
You need access to your magento instance for ssh and/or ftp.
As first step you need to copy Nashlink/ plugin directory to magento code path. Most common ways are via FTP or SSH.
After that, connect via ssh or machine console to run magento install commands.
Copy Magento 2 plugin over FTP
Access your magento instance via ftp and copy Nashlink/ plugin directory to <MAGENTO_BASE_PATH>/app/code/
Copy Magento 2 plugin over SSH
$ scp -r Nashlink <your_user>@<your_magento_ip>:<MAGENTO_BASE_PATH>/app/code/
Install Magento 2 plugin
Get terminal access to your magento instance via ssh:
$ ssh <your_user>@<your_magento_ip>
After login, run the following commands inside magento instance:
$ bin/magento setup:upgrade
$ bin/magento module:enable Nashlink_NPCheckout
$ bin/magento setup:static-content:deploy -f
$ bin/magento cache:flush
Active Magento 2 plugin
You can now activate Nashlink checkout plugin inside admin interface via Stores -> Configuration -> Sales-> Payment Methods
Follow the instructions on plugin configuration interface to get your store ready for Nashlink.
WooCommerce
Download Nashlink plugins and sdks zip pack.
- Extract the downloaded zip pack
- The plugin is at unziped folder plugin-woocommerce-checkout/nashlink/
You need access to your woocommerce wordpress instance for ssh and/or ftp.
Manual Install
It requires you first installs and configure WooCommerce plugin on your wordpress instance.
After get WooCommerce up and running you are able to install nashlink checkout.
Download the latest nashlink woocomerce checkout distribution here nashlink woocommerce checkout
Log in on you woocommerce instance as admin. Go to Plugins -> Add New -> Browse -> woocommerce-nashlink.zip
After that, you can enable the plugin on admin interface(wordpress plugin and woocomerce payment choice).
You can use the same process to update to newer versions.
Prestashop
Download the latest nashlink prestashop checkout distribution here nashlink prestashop checkout
Log in on you prestashop instance as admin. Go to Modules -> Module Manager -> Upload a module -> Select file -> prestashop-nashlink.zip
Click Install
Configure
Just after finishing installing Nash Link module, you can click “configure” for the setup.
Rest API
Nash link provides a standards-based REST interface which enables application developers to interact in a powerful, yet secure way with their Nash link account. Developers may call the API directly over HTTPS using the language of their choice, or take advantage of one of Nash link code libraries (Javascript, Python and PHP).
For a shell environment we higly recommends curl, openssl and sed to sign requests.
API URLs
The Nash Link API base URLs are:
https://link.nash.io/api/v1/sandboxfor sandboxhttps://link.nash.io/api/v1/prodfor production
Note: You need to use an API key created for the specific environment.
Request headers
All authenticated requests need to include the following HTTP headers:
x-identity: your API keyx-signature: the signature, as described here
We suggest you to use openssl for signatures since its opensource and widely avaliable over different operational systems.
Signing requests
Sign you payload:
import * as crypto from 'crypto'
const apiSecretKey = '<YOUR_API_SECRET_KEY>'
const environment = 'https://link.nash.io/api/v1/sandbox/invoices'
const invoice = {"price": 10, "currency": "EUR"}
const payload = environment+JSON.stringify(invoice)
const signature = crypto.createHmac("sha256", apiSecretKey).update(payload).digest("hex")
<?php
const API_SECRET_KEY = '<YOUR_API_SECRET_KEY>';
const ENVIRONMENT = 'https://link.nash.io/api/v1/sandbox/invoices';
$invoice_data = array("price" => 10, "currency" => "EUR");
$payload = ENVIRONMENT . json_encode($invoice_data)
$signature = hash_hmac('sha256', $payload, API_SECRET_KEY);
import hmac
import hashlib
API_SECRET_KEY = '<YOUR_API_SECRET_KEY>';
ENVIRONMENT = 'https://link.nash.io/api/v1/sandbox/invoices';
invoice = {'price': 10, 'currency': 'EUR'}
payload = ''.join([ENVIRONMENT,str(json.dumps(invoice))])
signature = hmac.new(API_SECRET_KEY.encode('utf-8'),
msg=payload.encode('utf-8'),
digestmod=hashlib.sha256).hexdigest().upper()
#!/bin/sh
API_SECRET_KEY='<YOUR_API_SECRET_KEY>'
ENVIRONMENT='https://link.nash.io/api/v1/sandbox/invoices'
INVOICE='{"price": 10, "currency": "EUR"}'
# make use of openssl + sed
SIGNATURE=`echo -n "${ENVIRONMENT}${INVOICE}" | openssl dgst -sha256 -hmac "${API_SECRET_KEY}" | sed 's/(stdin)= //g'`
Authenticated requests need to be signed with the API secret key. You need to concatenate the URL with the request body, create a HMAC-SHA256 signature, then send this as the x-signature header.
For example, say you wish to send a request to https://link.nash.io/api/v1/sandbox/invoices with this payload:
{ "price": 10, "currency": "EUR" }
You’d concatenate the URL and request body like this:
https://link.nash.io/api/v1/sandbox/invoices{"price": 10, "currency": "EUR"}
This string is then signed using HMAC-SHA256 and the API secret key.
The resulting signature needs to be sent in the x-signature HTTP header.
Create an invoice
Create a Invoice with Rest call:
import * as crypto from 'crypto'
const apiKey = '<YOUR_API_KEY>'
const apiSecretKey = '<YOUR_API_SECRET_KEY>'
const environment = 'https://link.nash.io/api/v1/sandbox/invoices'
const invoice = {"price": 10, "currency": "EUR"}
const payload = environment+JSON.stringify(invoice)
const signature = crypto.createHmac("sha256", apiSecretKey).update(payload).digest("hex")
const headers = {
'Accept': 'application/json';
'Content-Type': 'application/json',
'x-identity': apiKey,
'x-signature': signature
}
const fetchPromise = fetch(environment, {
method: 'post',
body: JSON.stringify(data),
headers
})
<?php
const API_KEY = '<YOUR_API_KEY>';
const API_SECRET_KEY = '<YOUR_API_SECRET_KEY>';
const ENVIRONMENT = 'https://link.nash.io/api/v1/sandbox/invoices';
$invoice_data = array("price" => 10, "currency" => "EUR");
$payload = ENVIRONMENT . json_encode($invoice_data)
$signature = hash_hmac('sha256', $payload, API_SECRET_KEY);
$request_headers = array();
$request_headers[] = 'Accept: application/json';
$request_headers[] = 'Content-Type: application/json';
$request_headers[] = 'x-identity: ' . API_KEY;
$request_headers[] = 'x-signature: ' . $signature;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, ENVIRONMENT);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($invoice_data));
curl_setopt($ch, CURLOPT_HTTPHEADER, $request_headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
import hmac
import hashlib
API_KEY = '<YOUR_API_KEY>';
API_SECRET_KEY = '<YOUR_API_SECRET_KEY>';
ENVIRONMENT = 'https://link.nash.io/api/v1/sandbox/invoices';
invoice = {'price': 10, 'currency': 'EUR'}
payload = ''.join([ENVIRONMENT,str(json.dumps(invoice))])
signature = hmac.new(API_SECRET_KEY.encode('utf-8'),
msg=payload.encode('utf-8'),
digestmod=hashlib.sha256).hexdigest().upper()
request_headers = {'Accept': 'application/json',
'Content-Type': 'application/json',
'x-identity': API_KEY,
'x-signature': signature}
r = requests.post(url=ENVIRONMENT, headers=request_headers, json=invoice)
#!/bin/sh
API_KEY='<YOUR_API_KEY>'
API_SECRET_KEY='<YOUR_API_SECRET_KEY>'
ENVIRONMENT='https://link.nash.io/api/v1/sandbox/invoices'
INVOICE='{"price": 10, "currency": "EUR"}'
# make use of openssl + sed
SIGNATURE=`echo -n "${ENVIRONMENT}${INVOICE}" | openssl dgst -sha256 -hmac "${API_SECRET_KEY}" | sed 's/(stdin)= //g'`
curl \
-H 'Accept: application/json' \
-H 'Content-Type: application/json' \
-H "x-identity: ${API_KEY}" \
-H "x-signature: ${SIGNATURE}" \
-X POST \
-d "$INVOICE" \
$ENVIRONMENT
POST /invoices
Returns
Invoiceobject or Error status/message
Request headers
content-type:application/jsonx-identity: your API keyx-signature: the signature, as described here
Request body (JSON)
Mandatory fields
| Name | Type | Description |
|---|---|---|
price |
number | Amount in fiat |
currency |
string | Fiat currency, in ISO 4217 3-character currency code. Must be EUR currently. |
Optional fields
| Name | Type | Description |
|---|---|---|
orderId |
string | Merchant order reference ID |
itemDesc |
string | Description of the purchase |
posData |
string | Passthru variable for Merchant internal use |
notificationEmail |
string | Email address of the merchant to receive notifications about invoice status changes |
notificationURL |
string | URL of the merchant backend to enable and receive webhooks relating to invoice status changes |
redirectURL |
string | URL to redirect the user to after a successful purchase |
Response
An Invoice object as described in the Invoice object documentation.
Get an invoice
GET /invoices/<invoiceId>
import * as crypto from 'crypto'
const apiKey = '<YOUR_API_KEY>'
const apiSecretKey = '<YOUR_API_SECRET_KEY>'
const environment = 'https://link.nash.io/api/v1/sandbox/invoices/'
const invoiceId = '<INVOICE_ID>'
const payload = environment+invoiceId
const signature = crypto.createHmac("sha256", apiSecretKey).update(payload).digest("hex")
const headers = {
'Accept': 'application/json';
'Content-Type': 'application/json',
'x-identity': apiKey,
'x-signature': signature
}
const fetchPromise = fetch(environment+invoiceId, { headers })
<?php
const API_KEY = '<YOUR_API_KEY>';
const API_SECRET_KEY = '<YOUR_API_SECRET_KEY>';
const ENVIRONMENT = 'https://link.nash.io/api/v1/sandbox/invoices/';
$invoice_id = '<INVOICE_ID>';
$payload = ENVIRONMENT . invoice_id
$signature = hash_hmac('sha256', $payload, API_SECRET_KEY);
$request_headers = array();
$request_headers[] = 'Accept: application/json';
$request_headers[] = 'Content-Type: application/json';
$request_headers[] = 'x-identity: ' . API_KEY;
$request_headers[] = 'x-signature: ' . $signature;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, ENVIRONMENT . invoice_id);
curl_setopt($ch, CURLOPT_HTTPHEADER, $request_headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
import hmac
import hashlib
API_KEY = '<YOUR_API_KEY>';
API_SECRET_KEY = '<YOUR_API_SECRET_KEY>';
ENVIRONMENT = 'https://link.nash.io/api/v1/sandbox/invoices/';
invoice_id = '<INVOICE_ID>'
payload = ''.join([ENVIRONMENT,invoice_id])
signature = hmac.new(API_SECRET_KEY.encode('utf-8'),
msg=payload.encode('utf-8'),
digestmod=hashlib.sha256).hexdigest().upper()
request_headers = {'Accept': 'application/json',
'Content-Type': 'application/json',
'x-identity': API_KEY,
'x-signature': signature}
r = requests.get(url=''.join([ENVIRONMENT,invoice_id]), headers=request_headers)
#!/bin/sh
API_KEY='<YOUR_API_KEY>'
API_SECRET_KEY='<YOUR_API_SECRET_KEY>'
ENVIRONMENT='https://link.nash.io/api/v1/sandbox/invoices/'
INVOICE_ID='<INVOICE_ID>'
# make use of openssl + sed
SIGNATURE=`echo -n "${ENVIRONMENT}${INVOICE_ID}" | openssl dgst -sha256 -hmac "${API_SECRET_KEY}" | sed 's/(stdin)= //g'`
curl \
-H 'Accept: application/json' \
-H 'Content-Type: application/json' \
-H "x-identity: ${API_KEY}" \
-H "x-signature: ${SIGNATURE}" \
${ENVIRONMENT}${INVOICE_ID}
Returns
Invoiceobject or Error status/message
Request headers
content-type:application/jsonx-identity: your API keyx-signature: the signature, as described here
Response
Invoice object as described in the Invoice object documentation
Request headers
content-type:application/jsonx-identity: your API keyx-signature: the signature, as described here
Response
The following JSON payload: { "sent": true }
Invoice webhooks
After each invoice state transition, a POST request is sent to the notificationURL field provided when creating the invoice. No webhook is sent when the invoice is created.
If a request fails, we retry the webhook up to 20 times, waiting 5min * attempt between retries.
You can also manually trigger the latest webhook call for an invoice by calling the Trigger webhook endpoint.
Setup a webhook endpoint
At the creation of invoice, you can setup a webhook url so Nash link servers can callback your merchant server and inform about any invoice status update. To make use of this feature just set notificationURL param with you webhook endpoint.
Receiving webhook data
When Nash link servers call you merchant webhook endpoint you will receive a Invoice object data
Trigger webhook
GET /invoices/<invoiceId>/trigger_webhook
GET /invoices/JDBtJCFV/trigger_webhook
Response:
{ "sent": true }
Request headers
content-type:application/json
Request body (JSON)
Invoice object as described in the Invoice object documentation
See also:

